Canonical Tags: The Complete 2024 Implementation Guide for SEO Best Practices
In search engine optimization, canonical tags may be one of the most-ignored elements when it comes to eliminating duplicate content and helping you avoid serious problems. On the other hand, did you know that your site’s rankings could be hurt on any search engine because of duplicate content? That is when canonical tags save the day. In this post, we walk you through everything you need to know about canonical tags: when to use them, how to do it right, and why they matter when it comes to maintaining your SEO health. So let’s dive in and get your content optimized for 2024!
What Are Canonical Tags and Why Do They Matter?
Definition of Canonical Tags:
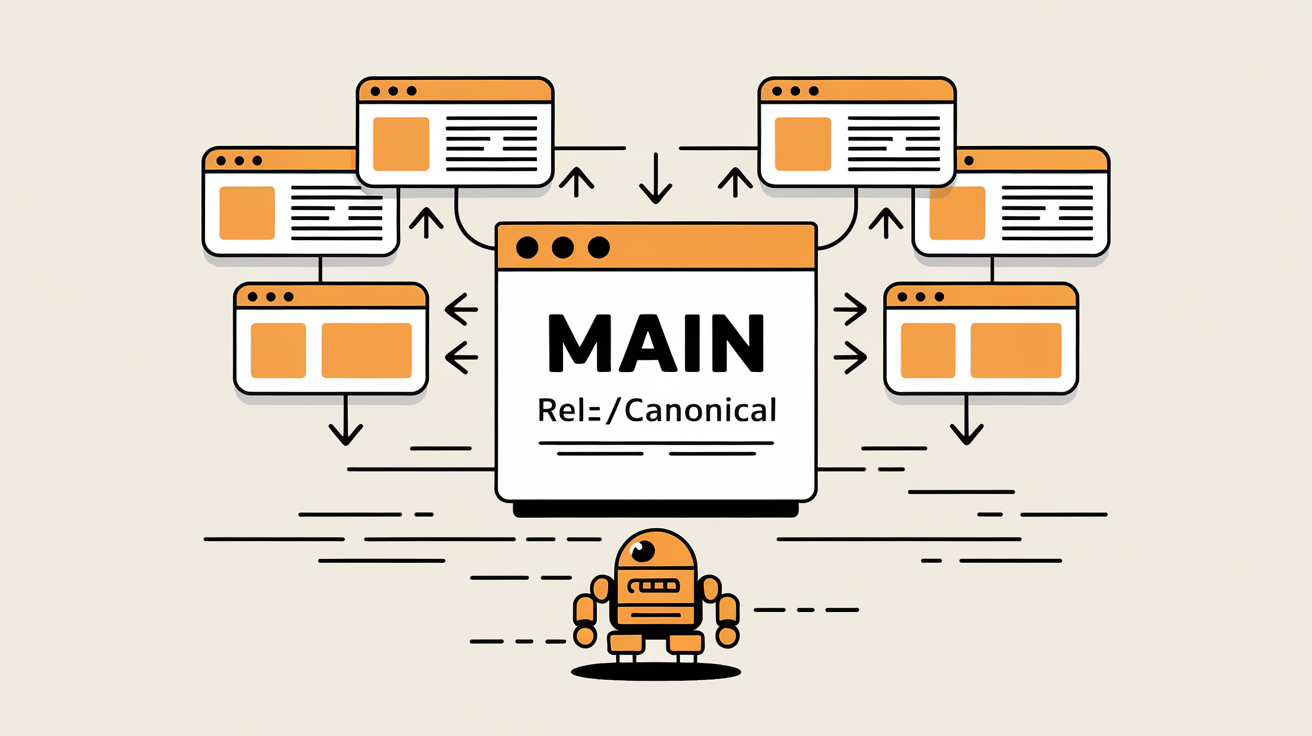
A canonical tag is a line of HTML that allows search engines to understand what your preferred or original version of that page is. If you have multiple pages on your site with very similar or identical content, the canonical tag tells the search engine which page you want indexed and which one you want displaying in the results.
For example, if one has two versions of the same page-say, one for mobile users and another for desktop users-then the canonical tag makes sure that search engines don’t think they are different pages with duplicate content. This little thing saves the search engines from confusion and makes sure all the SEO benefit would go to your preferred page.
Importance in Preventing Duplicate Content:
Duplicate content is one of the more common problems that websites-especially large e-commerce or content-heavy websites-face. In such cases, when search engines trace several versions of the same content, they are confused about which comes higher in ranking. As a result, neither of them appears in the search results. That’s where canonical tags come in.
By clearly indicating which version of your content is preferred, you are making sure that search engines are focusing on the right page. You will avoid watering down your SEO and maintain the page’s ranking capability.
How Canonical Tags Affect Search Engine Rankings:
Search engines like Google always want to show the best and most relevant content to the users. If your site has a couple of pages with similar content, it may be that Google doesn’t know which one to rank. This may cause your ranking power to split among many pages. You can use canonical tags to let Google know you want it to consolidate the ranking power on just one page; hence, sending this page more authority and better visibility.
Canonical tags help search engines:
- Tell the search engines which page you want them to show in results for a particular subject.
- Avoid diffusion of ranking signals by focusing SEO strength on that source page.
- Maintain a tidy and crawlable structure for your site.
Canonical Tags vs. 301 Redirects: What’s the Difference?
You may have come across 301 redirects and perhaps wondered how they differ from canonical tags. While both deal with duplicate content, they serve different purposes.
301 Redirect: This permanently moves one URL to another. When users or search engines try to visit the old URL, they’re automatically forwarded to the new one.
Canonical Tag: Other than a redirect, a canonical tag keeps both URLs live but informs the search engines which one is the main focus.
Use 301 redirects when you want the old page to no longer exist. Use canonical tags when you prefer one for SEO purposes but wish to keep multiple versions of a page.
When to Use Canonical Tags?
Scenarios Where You Absolutely Need to Use Canonical Tags:
The canonical tag can be effective in many ways. Here are some common scenarios:
- Duplicate Pages: Sometimes, you have various URLs for the same content. For example, example.com/product?ref=ad and example.com/product may point to the same product page. In cases like this, you would use a canonical tag to tell the search engines which one out of them is the most important.
- Syndicated Content: In instances where you allow other websites to republish your contents, you are supposed to make use of canonical tags. This way, it ensures that the credit is upon the original article and not the syndicated version.
- Sorted and Filtered Pages: Most online stores have the option for sorting their products by price, popularity, and more. Most of these create numerous URLs containing similar or identical content. Canonical tags prevent search engines from treating these as duplicate pages.
Canonical tags for an e-commerce website:
E-commerce sites usually face issues with duplicate content, as they develop many pages of one product, say different categories, colors, or sizes. For example, one red t-shirt would appear both in the “Men’s Clothing” category and in “Summer Sales,” therefore making two URLs for just one product. With canonical tags, you would be in a position to refer the search engine to the main product page.
It is especially important for SEO because it will help e-commerce sites with better rankings, consolidating all the SEO efforts into one primary product page.
Examples of When NOT to Use Canonical Tags:
While canonical tags are incredibly useful, there are times where they aren’t needed:
- Completely Different Pages: If the pages have completely different content, then you shouldn’t use the canonical tag. Instead, let the search engines index them.
- Unique Landing Pages: If you have unique landing pages, whether for campaigns or for marketing purposes, make sure to not use a canonical tag pointing to the homepage. Let each page stand for itself.
Canonical Tags vs. Noindex: Which to Use?
Sometimes, you go back and forth between using a canonical tag or even a noindex tag. Well, here is the difference:
- Canonical Tag: This is when you want the search engines to give more preference to one page over other similar content.
- Noindex Tag: This is to be used when you do not want the search engines to index the page altogether.
Example: Apply a noindex tag to pages that, for instance, are admin or login pages, and you would not want them to show in search results.
How to Correctly Apply the Canonical Tags
Step-by-Step Guide to Adding Canonical Tags in HTML:
Setting a canonical tag is relatively easy. Here’s how you do it:
- Open the HTML of the page that you want to edit.
- In the <head> of the page, add the following line of code:
<link rel="canonical" href="https://www.example.com/preferred-page/" />- Replace the URL in the href attribute with the URL of the version you want to be considered original.
- Save and upload the changes to your website.
And voilà! You have set a canonical tag.
Canonical Tags in Various CMS Platforms – WordPress, Shopify
Most of the famous content management systems or CMS, including WordPress and Shopify, make the implementation of canonical tags very easy. Quick overview:
- WordPress: If using an SEO plugin like Yoast SEO or Rank Math, these plugins automatically create canonical tags for your posts and pages.
- Shopify: Shopify, by default adds canonical tags to its product pages to avoid problems created by duplicate content.
More often than not, most of the CMS platforms will handle the canonical tags for you, but you can do it manually when the need arises.
Handlings of Canonical Tags on Dynamic Pages:
The dynamic pages of a website can produce several URLs for the same content because of user actions, like filters or sorting. You have to handle canonical URLs in such a way that it would always point to the main version of the page. Product pages with filtered or search parameters can point to the original product URL via the canonical tag.
How to Implement Canonical Tags Using HTTP Headers:
For content served without HTML, like PDFs or images, you can use canonical tags through HTTP headers. Here’s how you go about it:
Link: <https://www.example.com/preferred-page/>; rel="canonical"This is particularly helpful for those non-HTML resources you’d want search engines to index correctly.
Common Mistakes to Avoid with Canonical Tags
Self-referencing canonical tag issues are pretty common.
It is considered a self-referencing canonical tag when the canonical tag points to the same URL that the page is on. Usually, this is not a problem, but it could be problematic if it is implemented in the wrong way or for no good reason at all. This means that if you implement self-referencing canonical tags, they need to be intentional and should make sense with regards to your SEO strategy.
Canonical Tag Pointing to the Wrong URL:
Yet another common mistake people make is that the canonical tag points to the wrong URL, which deceives the search engines, and optimization efforts go vain. Always make sure to check if the URL inside your canonical tag is indeed what you want the search engines to consider.
Canonicalized Tags Used Incorrectly on Paginated Content:
For paginated content, such as a blog with multiple pages of articles, many make the mistake of adding a canonical tag that references the first page in the series. This leads to problems when search engines may only crawl or rank the first page of the series and ignore the additional pages altogether. It is better to use rel=”prev” and rel=”next” tags to tell the search engines about the paginated content while adding self-referencing canonical tags to each page.
SEO Implications of Bad Canonical Tags
Poor canonicalization usually results in serious problems with search engine optimization. When a search engine can’t tell what page is the canonical version, they may refuse to rank any of them. That means fewer search results, lost traffic, and lower rankings. That’s why it’s very important to implement and test your canonical tags to avoid it.
How to Test and Validate Your Canonical Tags
Tools for Testing Canonical Tags:
There are a few ways to check if canonical tags have been implemented properly with the following tools:
- Google Search Console: The “Coverage” report in Google Search Console will show problems in duplicate content or canonical tags.
- Screaming Frog SEO Spider: This tool will crawl your website and then report on the canonical tags of each page.
- Ahrefs or SEMrush: These tools are helpful in monitoring your website for SEO issues, including canonical tag implementation.
Identifying and Fixing Canonical Tag Errors:
Perform periodic auditing of your website for canonical tag errors using various tools outlined above. Since errors have been identified, specific errors you might have regarding missing and incorrect canonical tags can be easily corrected by editing the HTML or updating the settings in your CMS.
Best Practices for Ongoing Canonical Tag Management:
- Periodic auditing of your website for new pages that may require canonical tags.
- Only implement canonical tags on pages with similar content, and this is necessary or required.
- You should make sure that your canonical tags always point to the proper URL address.
Monitoring SEO performance post-implementation
Closely monitor changes in traffic, ranking, and visibility for the performance of SEO after implementation; if needed, use tools like Google Analytics and Google Search Console for monitoring.
Conclusion
In the end, canonical tags are some of the strong powers in your SEO arsenal that will enable you to avoid duplicate content issues and help your site’s rankings. When implemented right, canonical tags ensure that the search engines display the most relevant version of your content to users. If not, start auditing your website for duplicate content and add canonical tags where needed. Ready to take it to the next level? Let’s get started today!